基于GPT-4 和 DALL-E 3,轻松将网页截图转化成代码
截图转代码
该项目基于 GPT-4 Vision 和 DALL-E 3,它可以将网页截图转换为 HTML/Tailwind/JS 代码
重点:使用需要自备拥有 GPT-4 Vision 权限的 OpenAI API
GitHub开源地址:https://github.com/abi/screenshot-to-code
演示地址:https://picoapps.xyz/free-tools/screenshot-to-code
草图转代码
一个可以把草图转化成网页的在线开源工具
该工具基于 OpenAI 的 GPT-4V API 和 tldraw 白板,可以将用户绘制的草图转化为可运行的 Tailwind CSS 和 JavaScript Web 代码
也就是可以直接将 HTML 网页画出来,由于直接调用 Tailwind CSS ,所以效果非常出色
注意:使用需填入能访问 GPT-4 的 OpenAI API Key
GitHub开源地址:https://github.com/tldraw/make-real-starter
演示地址:https://makereal.tldraw.com/
草图转代码
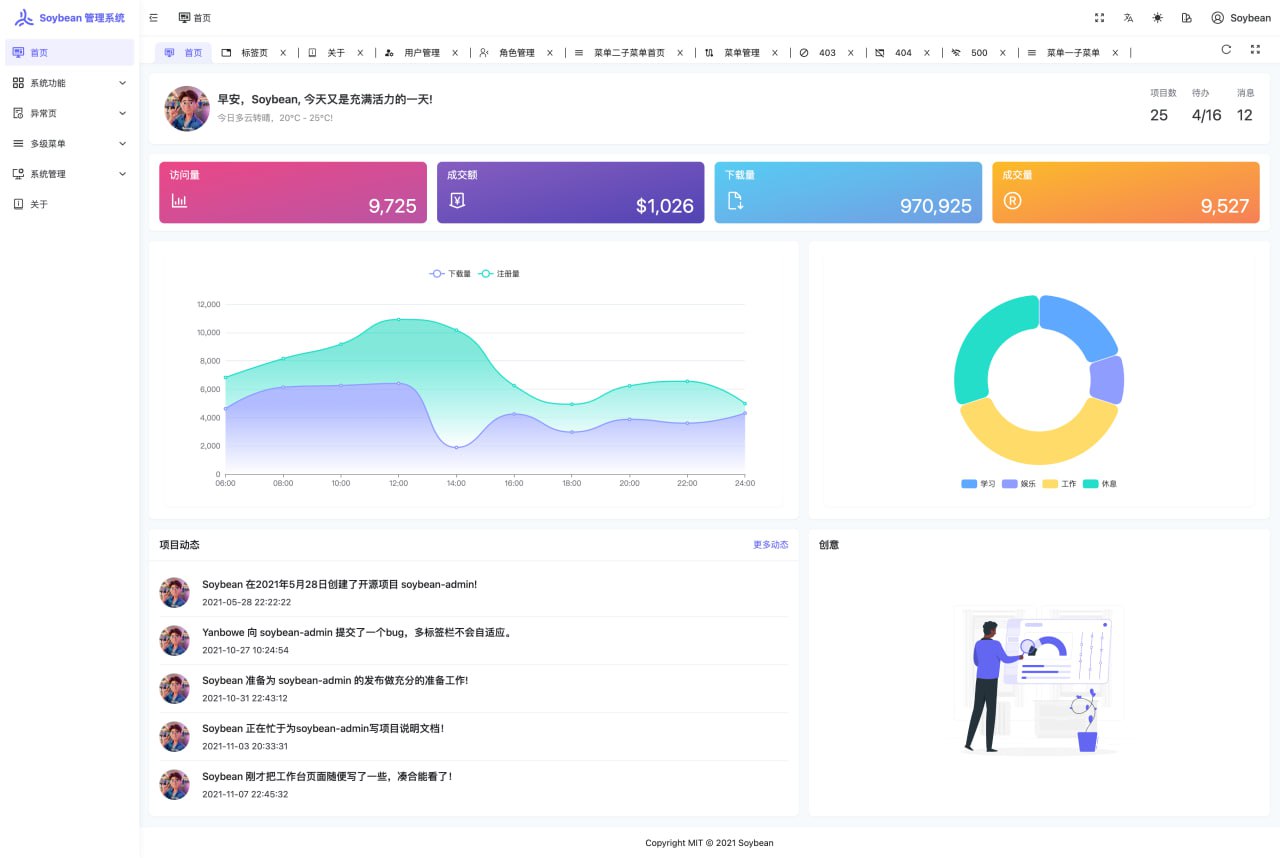
如图所示,画一张网页草图,该工具可以为其生成一个网页
该项目基于 tldraw 和 GPT-4- Vision API,它的工作原理是获取当前画布的 SVG,将其转换为 PNG,然后将该 PNG 发送给 GPT-4-vision,并指示其返回带有 Tailwind 的单个 html 文件
想要使用该项目,你需要一个能够访问 GPT-4 Vision API 的 OpenAI API 密钥,然后运行一行命令,最后在浏览器中画草图即可
GitHub源码地址:https://github.com/SawyerHood/draw-a-ui
扫描二维码推送至手机访问。
版权声明:本站内容为原创和部分整理自网络,如有侵权务必联系我们删除,保障您的权益,本站所有软件资料仅供学习研究使用,不可进行商业用途和违法活动,本站不承担任何法律责任。